デザイナーではないけど
プレゼンや何かしらの資料作成の機会があり、配色に困る、、、なんてことはありませんか?
私自身、大学ではいきなりパワーポイントでゼミの資料作成をしなければならなくなった時に
壊滅的に色のセンスがなく、、色を分ければいいだろうと5色も使い資料を作り
何が何だかわからない見づらい資料を作っていた時期もありました…。恥ずかしい。
そんな私がWeb会社に入り、様々な場面で資料作成をするにあたって
人からおすすめされた、もしくは、調べて実際に使ってみて良いな。とおすすめできる
誰でも簡単な配色ツールを3つをご紹介します。
これを使えば、色のセンスが悪いなんて言わせません。(色だけですが!笑)
また、時間がない方や多くのツールを見せられても、、という方。
Web専門用語やデザインに疎い方でも簡単に操作できるツールですのでご安心を。
Color Hunt

まず一つ目がこちら。
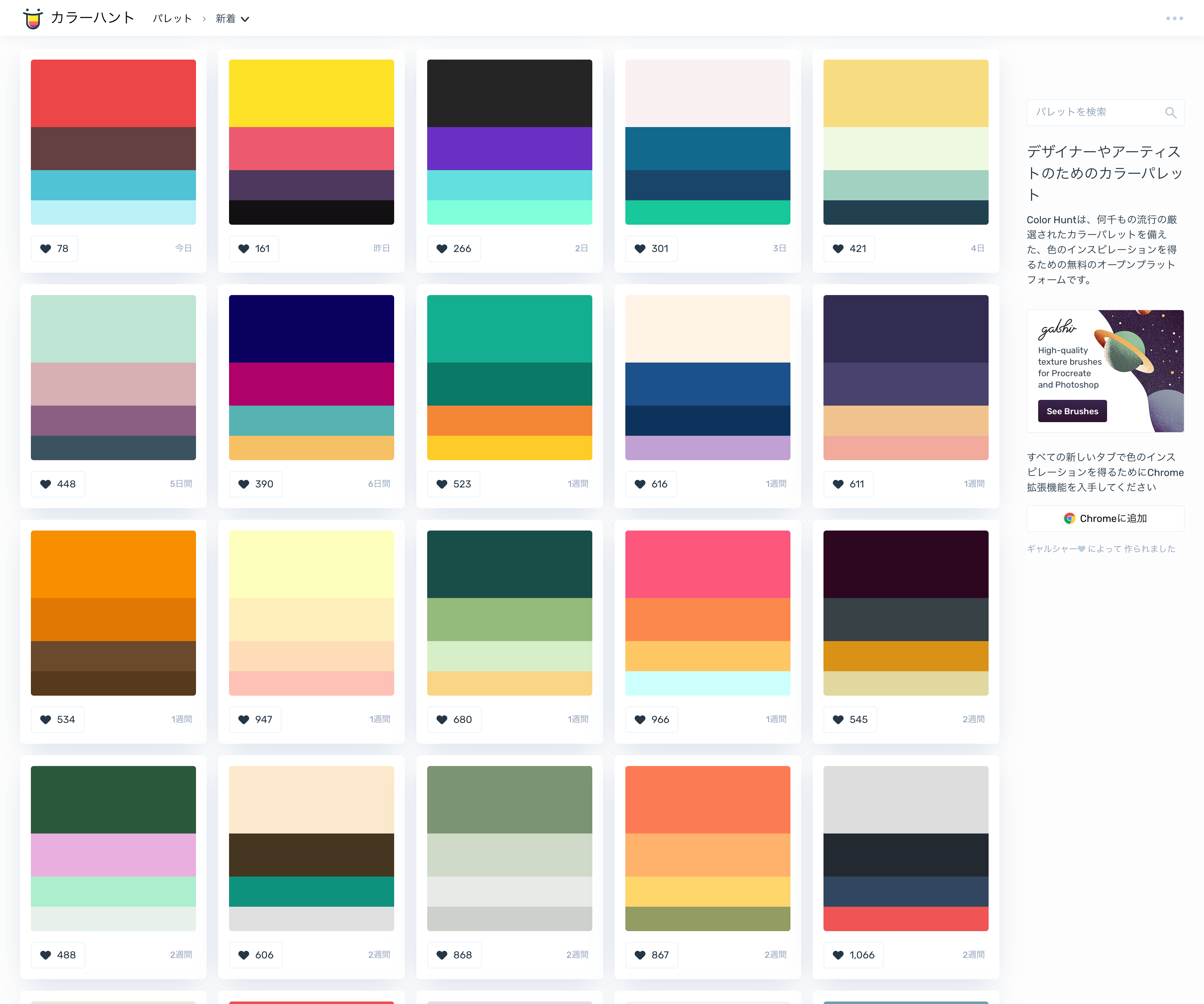
「カラーハント」という配色ツールです。
こちらでは4色の配色をいくつか表示してくれます。
ただ、色が並んでいるだけ…?と思われるかもしれませんが、
大事なポイントはこの3つ。
-
「トレンド」「人気」でソートできる!
上図の上の方にある新着の横にある「V」をクリックすると、「トレンディ」「人気」「ランダム」を選択可能です。
人気な配色をすぐに探すことができますし、候補の配色をぱっと見で沢山見ることができるので、自分好みの配色が効率的に見つけられます。 - 使いたい色との配色をすぐに探せる!
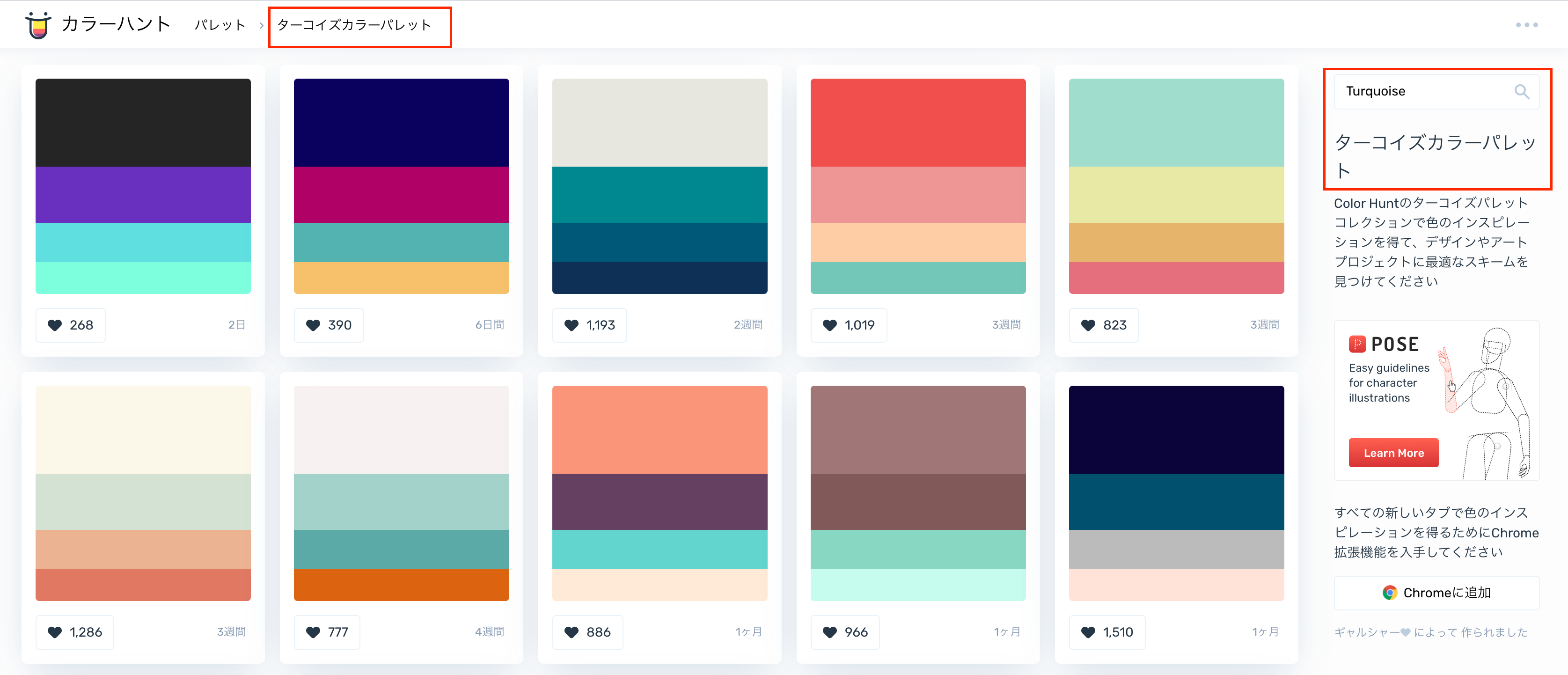
下図の右側にある赤枠内の検索窓をクリックすると、赤・オレンジ・グレー…などといった色の種類や、雰囲気「明るい、闇、ビンテージ、結婚式、季節、クリスマス…」のようなイメージを選択可能です。
例えばここでターコイズの色に合う配色を探していたとしたら、検索窓から「ターコイズ」をクリックします。
すると以下のような画面になり、ターコイズの色が入った4色の配色が表示されました。
すでにこの主要色を使いたい!と決まっている時にぴったりのツールです。 - Chromeの拡張機能がある!
はい。拡張機能はとっても便利!
サイトの右下にある「Chromeに追加」というボタンからご自身のChromeに追加できます。
これで、わざわざサイトに飛んだりブックマークしなくても、すぐに使えちゃいますね。
拡張機能の名前は「Color Tab」になるようなのでご注意ください!

Color Huntは、何千もの流行の厳選されたカラーパレットを備えた、色のインスピレーションを得るための無料のオープンプラットフォームです。
カラーハント公式サイトより
COOLORS

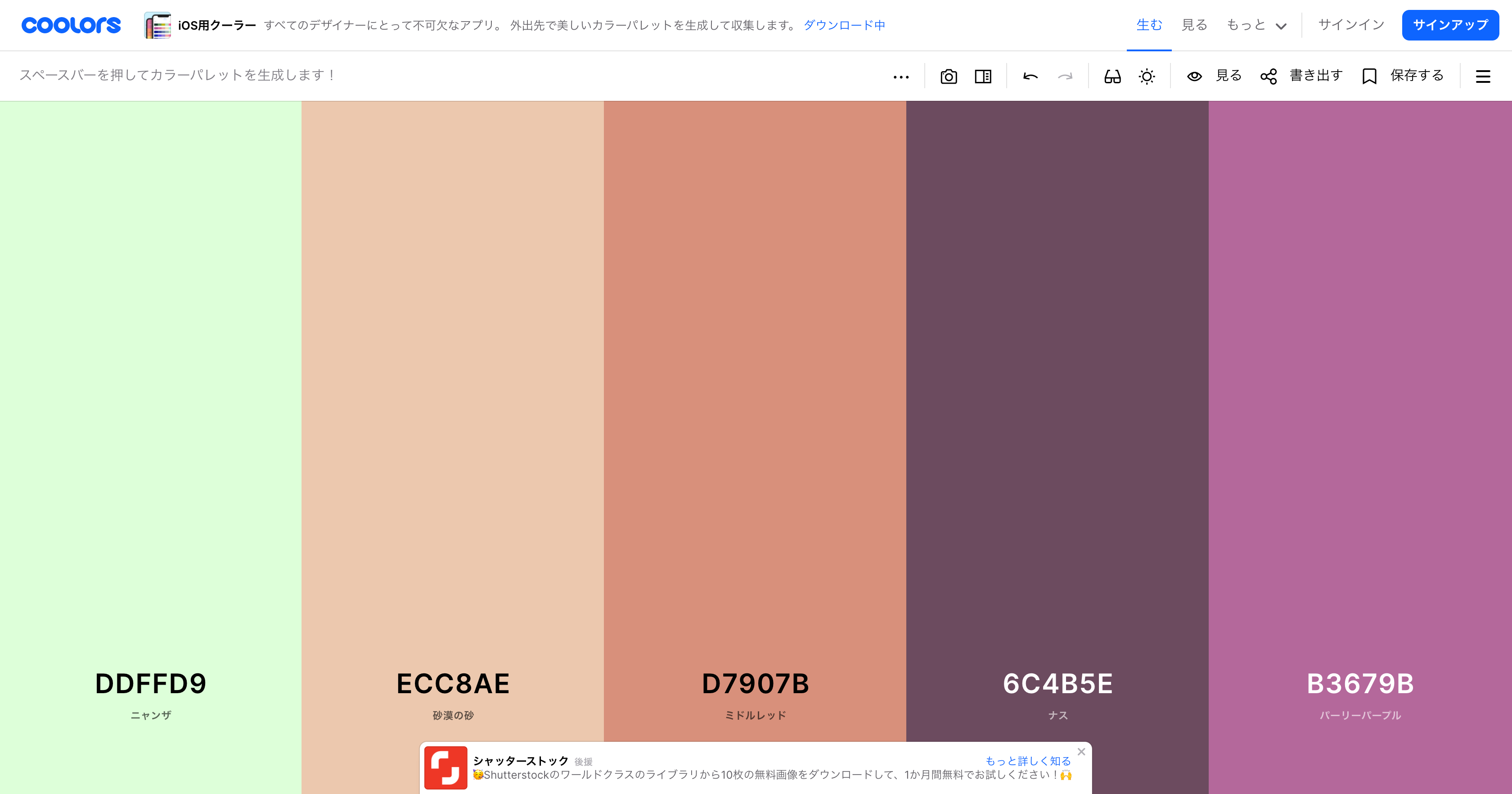
2つ目はこちら。「COOLORS」です。
こちらでは、5色の配色を表示してくれますし、その後1色1色を自分好みに調整できます。
しかも「スペースキー」を押すだけで、自動的に次の配色を表示してくれます。
大事なポイントは以下の3点。
- 写真から配色を決めてくれる!
すごいですよね、この機能。
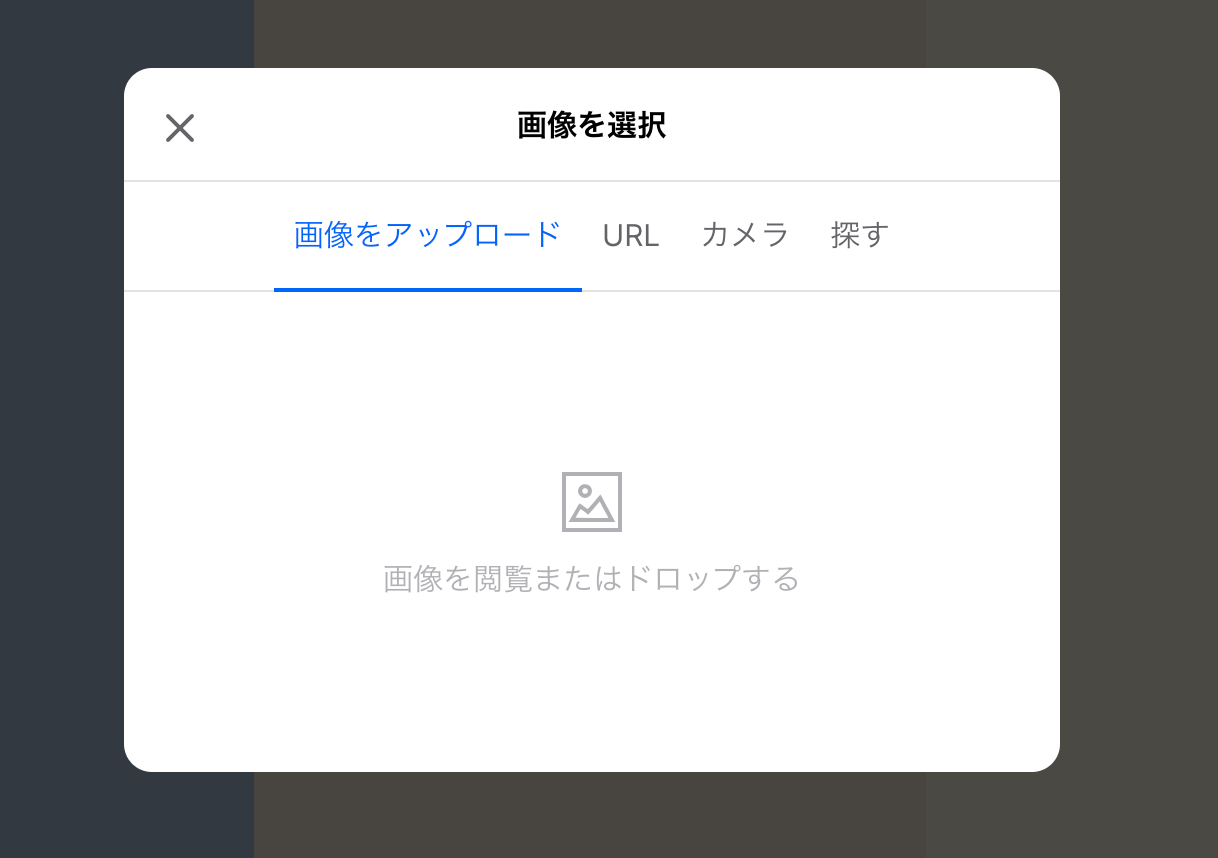
上図の右上にある「カメラマーク」が「写真からパレットを作成する」ボタンとなっています。すると、以下のようなポップアップが表示されるので、配色を表示して欲しい写真をアップロードするか、画像のURL、もしくはカメラを起動して撮影しましょう。
簡単に写真から配色を表示してくれます。

- 人気、最新、トレンドの配色(配色数問わず)が表示される!
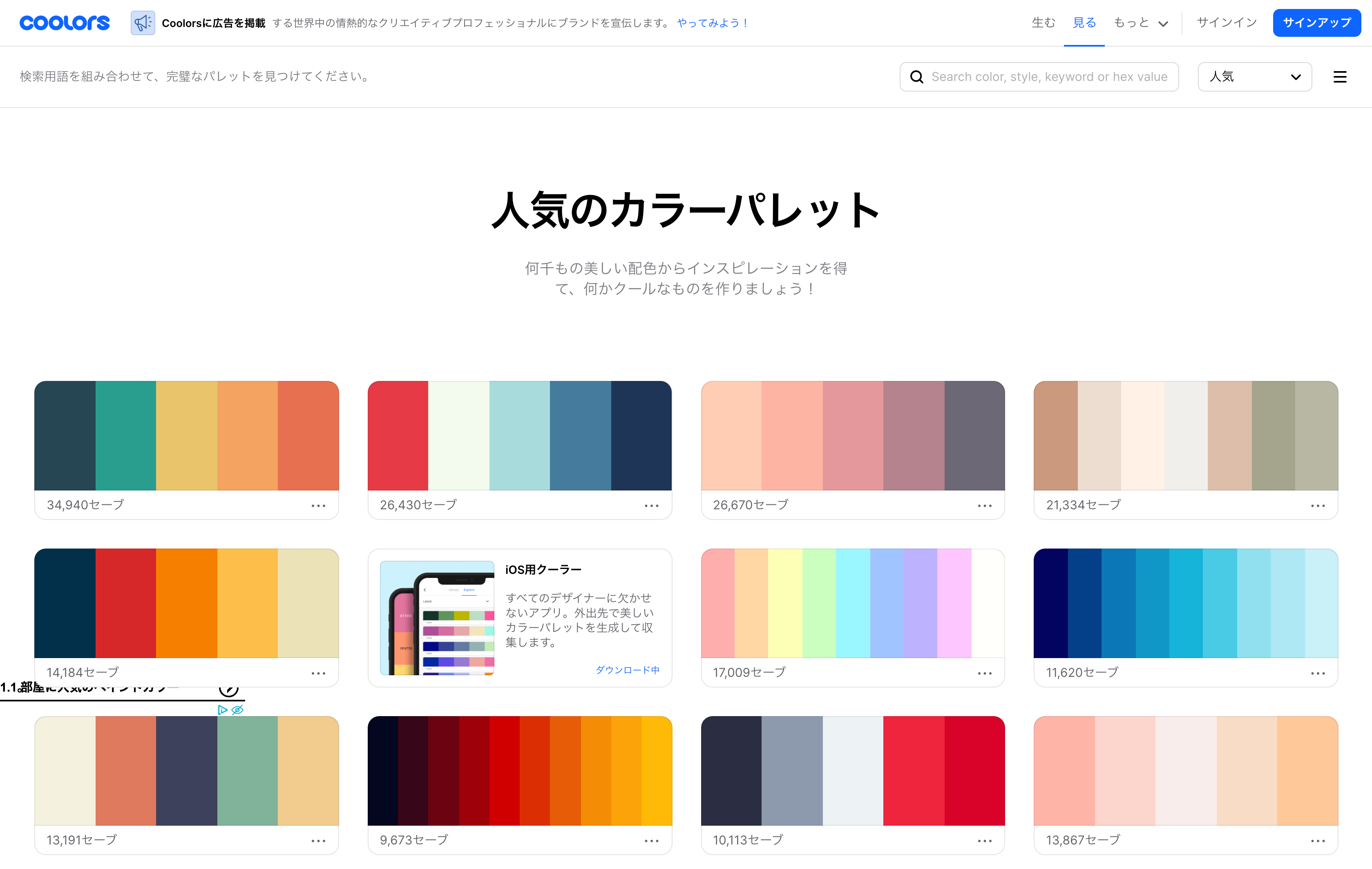
先ほどは、サイトの右上にある「生む」のページでしたが、今回は「見る」のところです。
右上の人気「V」をクリックすると「人気」「最新」「トレンド」の順番に入れ替えることができ、その配色が表示されます。
たとえば、下の図は「人気」を選択したので人気の配色が表示されていますね。

- 選んだ配色を保存できる!
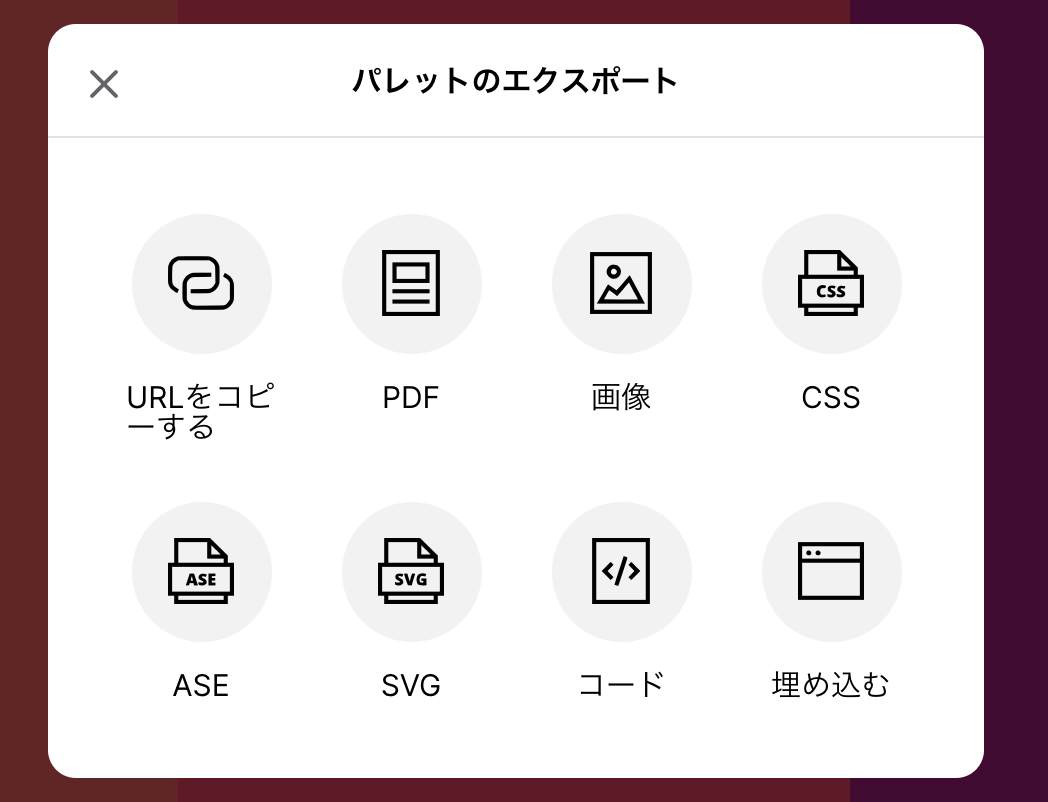
サイト右上にある「書き出す」のボタンをクリックすると以下のようなポップアップが表示されます。コードなんかはコピペして、使えちゃうので楽ちんですね。

※注意点※
下のリンクからサイトに飛んだら、右上にある「生む」もしくは「見る」をクリックすると上記で説明した画面に飛びます!
PALETTABLE
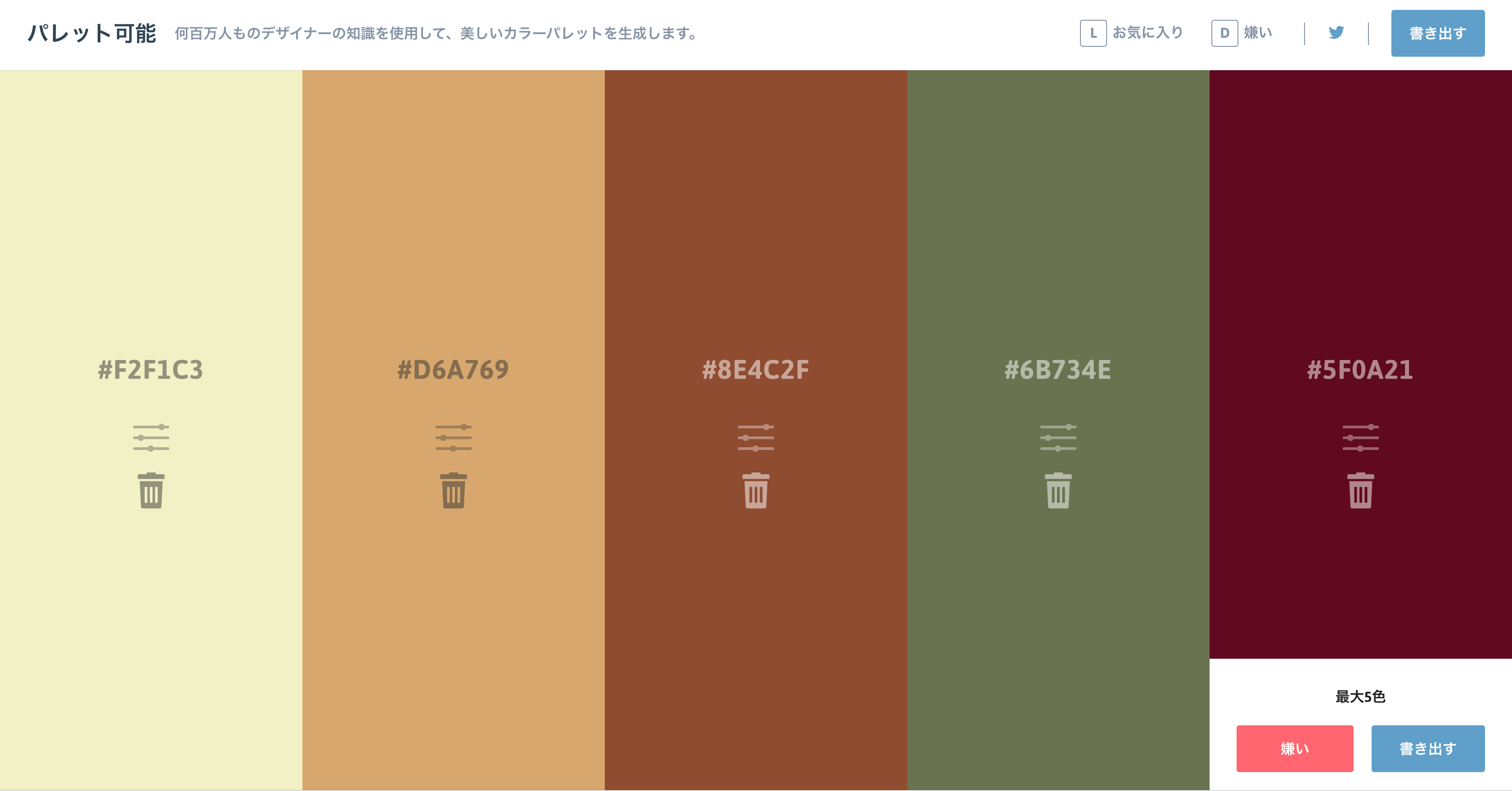
最後3つ目がこちら。「PALETTABLE」です。
こちらは5色の配色を選択するのに便利◎
表示された色に対して「好き」と「嫌い」を選ぶだけで配色が決められます。選んだ後も色の細かな調整も可能です。PNG(画像)でパレットを保存可能。
好きな配色を貯めておくのによさそうです!
ポイントは以下の3点。
- 「好き」「嫌い」が選べて、絶対自分好みの配色にできる!
そもそも、色って非常に沢山あるので自分好みの色を見つけることさえ難しいですよね。
特にデザイナーでもなく、これまで色なんてインスタのストーリーとかで選ぶ文字色も27色とかなのに、、どうやって配色決めれば良いの〜てなりませんか?(私だけかもしれませんが。。)
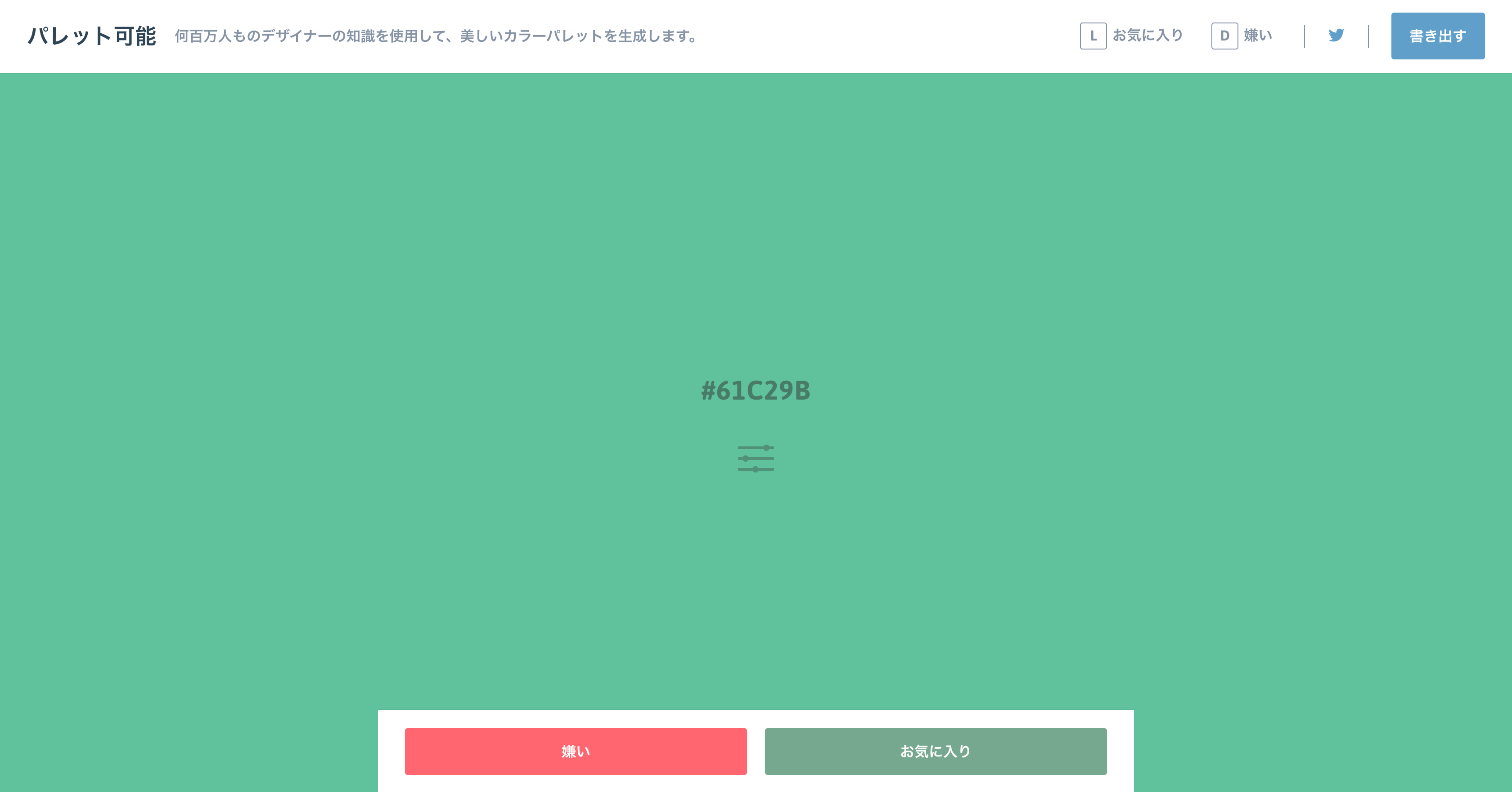
下図のように画面いっぱいに映し出される色を見て好き嫌いを選び続けるだけ。簡単ですね!


選び終わった後はこんな感じです!(上図) - 色の調整が簡単!
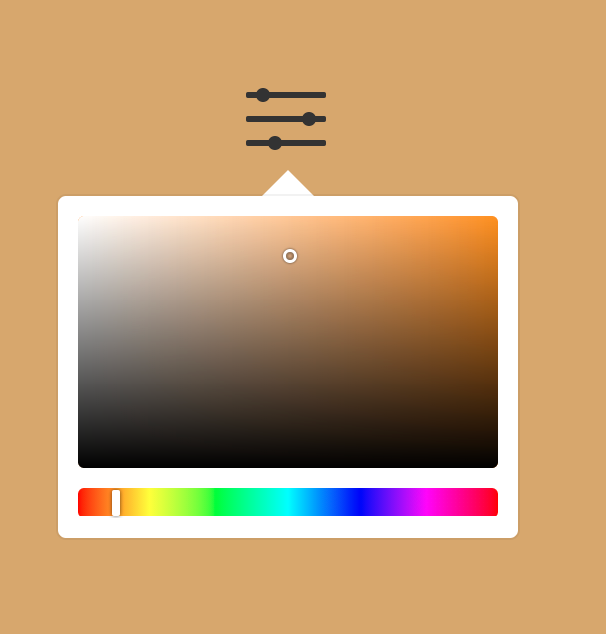
上図の各色のところに書かれているうゴミ箱マークの上のアイコン、、なんていうんですかね。線が3つ並んでいるものです。そちらをクリックしましょう。
するとこんな感じです、ここで自分好みの色に調整すればOK。

- 2色、3色、4色の配色でも可能!
上のところの説明で「ゴミ箱マーク」がありましたね。
実はそのマークを消すと、その色自体が消える仕様になっているんです。なので、5色選んで、この色はちょっと…だったり、4色がいいな、という場合でも問題なし!
気に入らない色だけゴミ箱マークを押して好きな数の配色にしましょう。
まとめ
いかがでしたでしょうか?
実際使ってみて、自分に合うな。合わないな。もわかると思うので
それぞれ1回ずつくらいは使ってみることをお勧めします^^
実際、私も15サイトくらいは実際にアクセスして使ってみました。
みなさんの使う用途によっても、どれが最適なのか変わると思うのでぜひ使ってみてくださいね!