プラグインを使って簡単お手軽にできる、WordPressで記事内にソースコードを綺麗に表示する方法を紹介します。
今回は「APH Prism Syntax Highlighter」というプラグインを使用します。
当ブログでも使用させていただいている、おすすめのプラグインとなります。
シンプルで簡単に設定できるので、初心者の方にもおすすめです。
また、動作も比較的軽めだと思います。
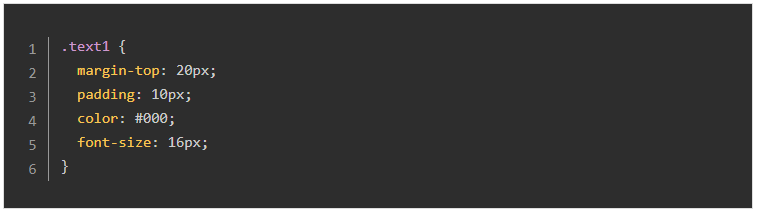
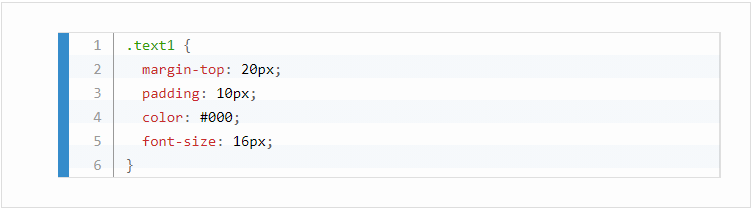
.text1 {
margin-top: 20px;
padding: 10px;
color: #000;
font-size: 16px;
}「APH Prism Syntax Highlighter」のインストール方法
それでは、まずはWordPressに「APH Prism Syntax Highlighter」をインストールしましょう。
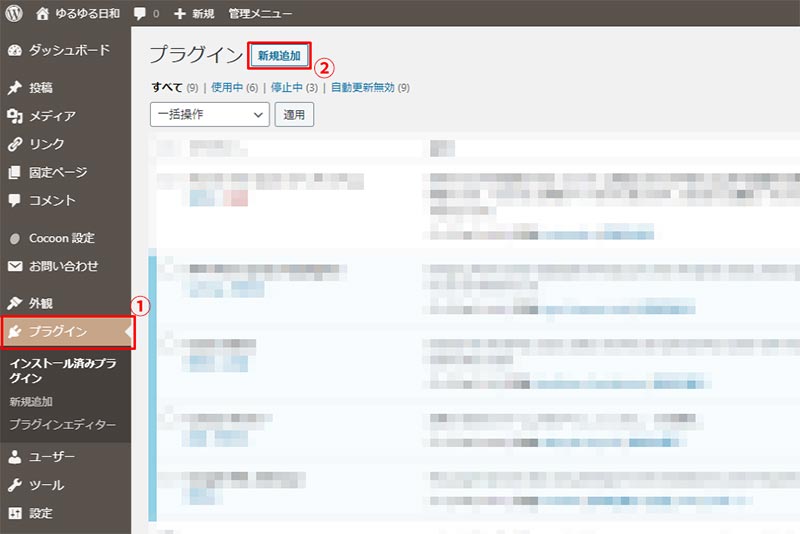
1.WordPressの管理画面を開き、プラグインから新規追加ボタンをクリックします。

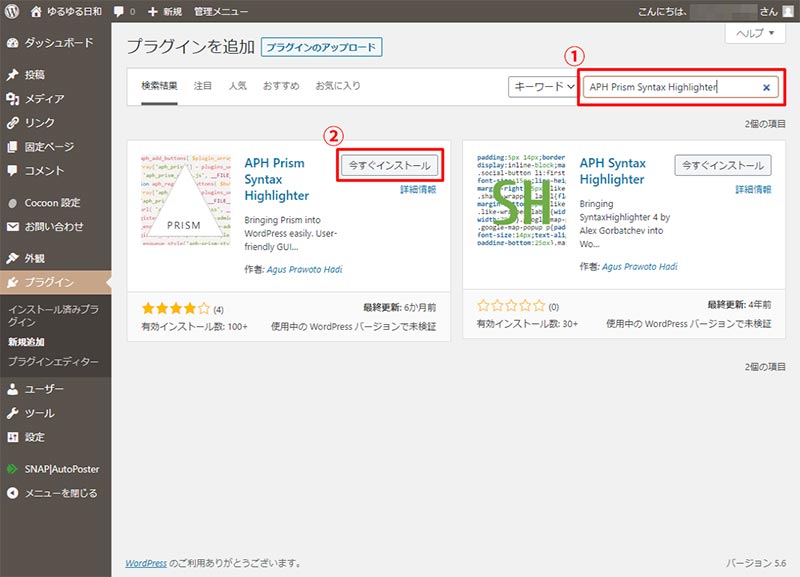
2.キーワード検索から「APH Prism Syntax Highlighter」を検索し、「今すぐインストール」ボタンをクリック。

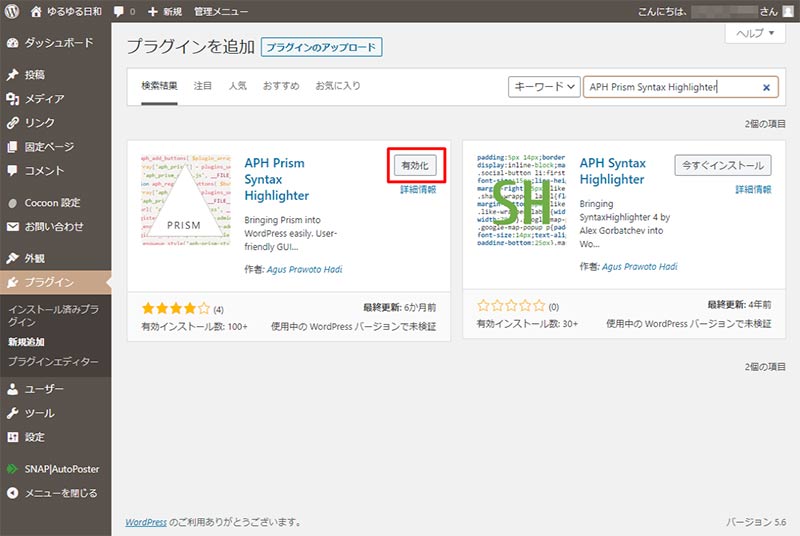
3.インストールが完了したら有効化ボタンをクリックし、プラグインを有効化しましょう。

4.無事にプラグインが有効化されました。これでインストール完了です。

「APH Prism Syntax Highlighter」の設定方法
インストールが完了したら、設定を変更します。
デフォルトのままでも十分使えますが、どうせなら自分好みにカスタマイズしてしまいましょう。
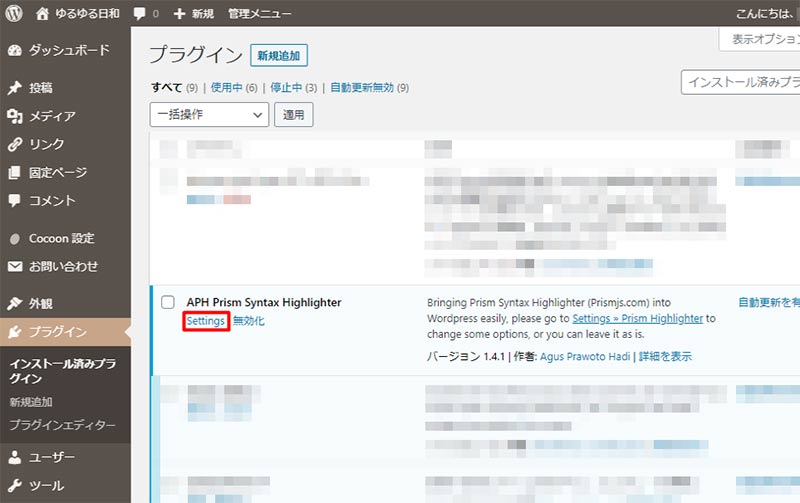
1.プラグイン画面から「APH Prism Syntax Highlighter」を探し、プラグイン名の下にあるSettingsをクリックします。

2.設定画面に移動するので、お好みで設定を変更していきます。

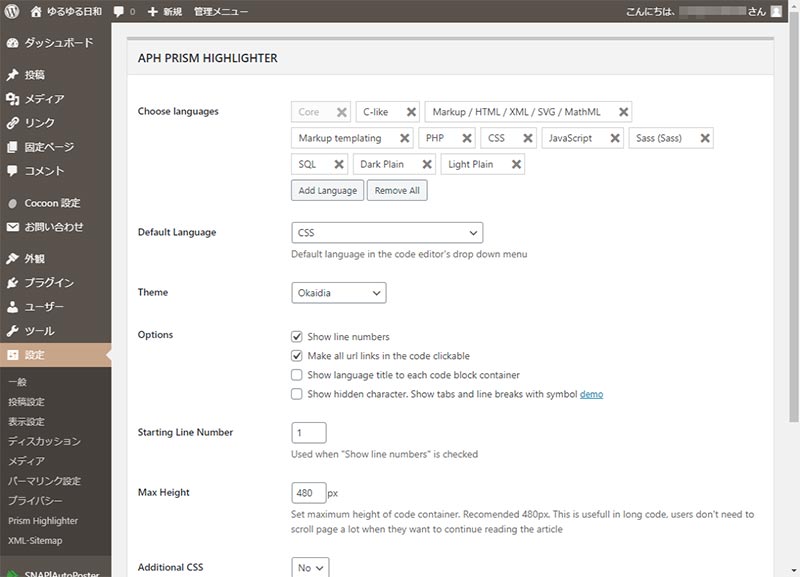
「APH Prism Syntax Highlighter」の設定画面を日本語解説
設定画面は英語なのでちょっと分かりづらいかもしれません。
設定画面の各項目を簡単に解説します。
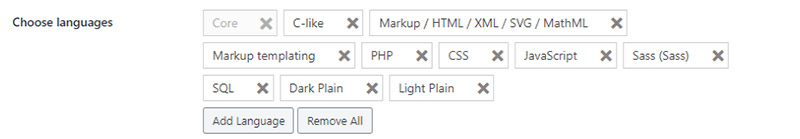
1.言語設定
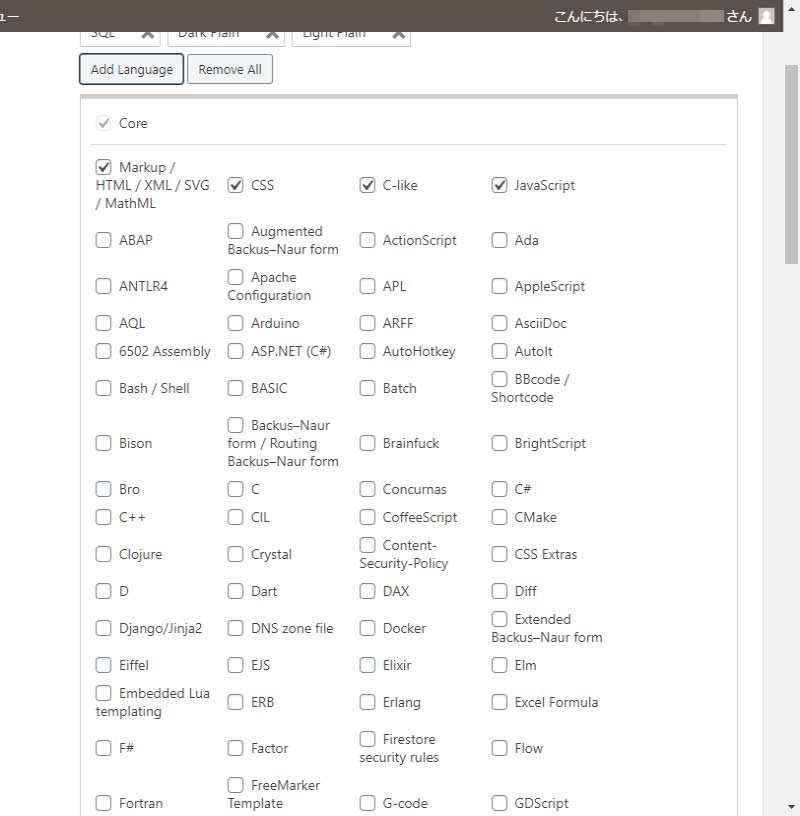
Choose languagesで使用する言語を選択します。

Add Languageボタンをクリックすると言語を追加することができます。

各言語の横にある×ボタンをクリックで言語が削除でき、Remove Allボタンをクリックするとすべての言語が削除されます。
2.コードエディタのドロップダウンメニューのデフォルト言語
Default Languageでコードエディタのドロップダウンメニューのデフォルト言語が変更できます。
よく載せる言語を選択しておきましょう。

3.テーマの変更
Themeからテーマを変更できます。
ソースコードを表示する際の文字色や背景色が変わるので、とりあえずここだけでも自分好みに設定しておくのがおすすめです。

テーマの一覧については後述しています。
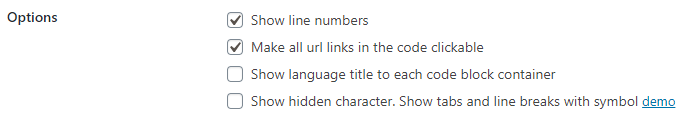
4.オプション設定
Optionsからオプションの設定ができます。

上から順に、
1.行番号を表示
2.コード内のURLリンクをクリック可能にする
3.コードにタイトルとして言語名を表示する
4.タブや改行などの隠し文字を表示する
となっています。
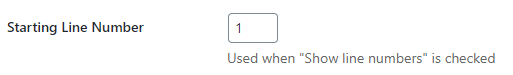
5.開始行番号
Starting Line Numberで行番号の開始番号を変更できます。
4のオプション設定で行番号を表示にチェックが入っている場合のみ有効です。

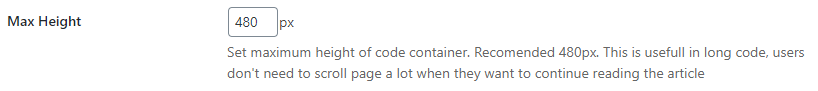
6.ソースコードを表示するコンテナの高さの最大値
Max Heightはソースコードを表示するコンテナの高さの最大値を設定できます。
入力値以上の高さになるような長いコードを載せた際は、スクロールバーが表示されます。
480pxが推奨でデフォルトの値となっています。

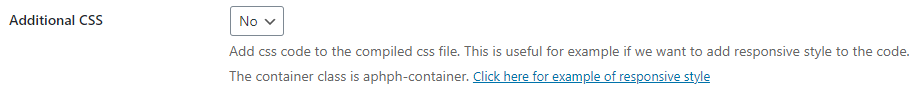
7.CSSの追加
ソースコードを表示するコンテナにCSSを追加する場合はAdditional CSSをYESに設定します。
コンテナのクラス名はaphph-containerとなっています。

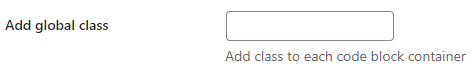
8.ソースコードを表示するブロックコンテナにクラスを追加
Add global classでソースコードを表示するブロックコンテナにクラスを追加することができます。

「APH Prism Syntax Highlighter」のテーマ一覧
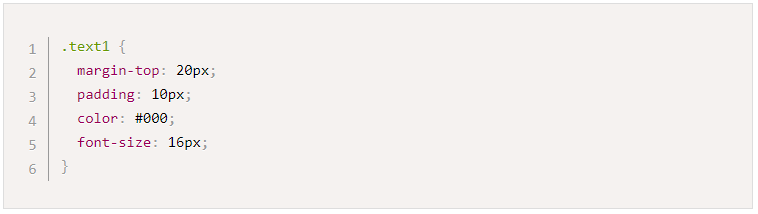
Default
文字通りこれがデフォルトの設定となっています。

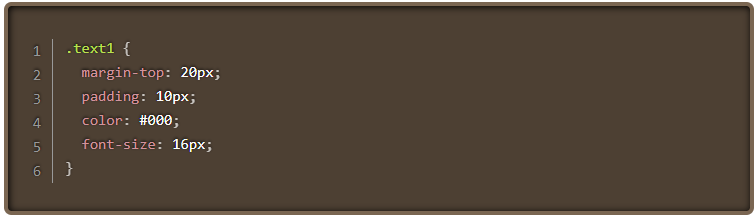
Dark

Funky

Okaidia

Twilight

Coy

Solarized Light

Tomorrow Night

まとめ
いかがでしたでしょうか。
当ブログでも「APH Prism Syntax Highlighter」プラグインを使用していますが、簡単に導入することができましたし、今のところ特に不満はなく満足しています。
今回は「APH Prism Syntax Highlighter」を紹介しましたが、WordPressにソースコードを表示するプラグインはまだまだ他にもあるので、いろいろ試してみるのもありだと思います。
また、少し難易度は上がるかもしれませんが、プラグインを使用しない方法もあるので、その辺りも記事にしていけたらと思っています。


