jQueryで作るシンプルで簡単なアコーディオンを紹介します。
開閉式のメニューなど、何かと使用する機会も多いです。
シンプル版
JS
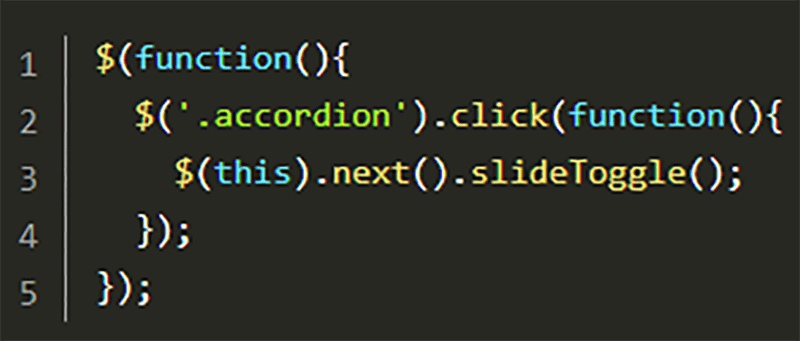
$(function(){
$('.accordion').click(function(){
$(this).next().slideToggle();
});
});たったこれだけです。
slideToggleメソッドを利用して、.accordionクラスをクリックした際に、隣接する次の要素が開閉する仕組みとなっています。
html
<dl>
<dt class="accordion">アコーディオンタイトル</dt>
<dd class="accordion-contents">アコーディオン内コンテンツ</dd>
</dl>ここでは<dl>タグを使用しましたが、.accordionクラスを見出しのhタグに付与して、.accordion-contentsをpタグに付与等の使い方でもよさそうです。
CSS
.accordion {
padding: 10px;
background: #f7ecf1;
font-weight: bold;
}
.accordion-contents {
padding: 10px;
display: none;
}アコーディオン内のコンテンツ部分は、最初は閉じた状態にしておきたいので、display: none;を指定しています。
他の部分は見た目の調整なので、自由にカスタマイズしてみてください。
サンプル
- アコーディオンタイトル クリックで開閉
- アコーディオン内コンテンツ
連続クリック対策
上のシンプル版でも十分に実用できますが、アコーディオンの開閉中に連続でクリック(タップ)した場合、クリックした回数分きっちりと開閉してしまいます。
実際はそこまで高速かつ連続でクリックするユーザーはいないとは思いますが、高速かつ連続でクリックされた場合、アコーディオンの開閉アニメーションが連続で何回も繰り返されてしますので、念の為対策しておいてもよいでしょう。
JS
$(function(){
$('.accordion').click(function(){
$(this).next().stop().slideToggle();
});
});slideToggleメソッドの前にstopメソッドを入れることで、現在動作中のアニメーション処理が全て中止されます。
これにより、連続でクリックされた際にアコーディオンの開閉アニメーションが連続で何回も繰り返されるのを防ぐことができます。
サンプル
- アコーディオンタイトル クリックで開閉
- アコーディオン内コンテンツ
まとめ
いかがでしたでしょうか。
タイトル部分に画像を使用したり、複数連続で表示することでアコーディオンメニューにしたりすることもできます。
アコーディオンはWeb制作の現場でもよく使うテクニックなので、覚えておくと幅が広がるかもしれません。